通过 API 直接返回图表
直接复制粘贴到网址栏,IE可能中文乱码:
https://quickchart.io/chart?c={type:'bar',data:{labels:['一月','二月','三月','四月','五月'],datasets:[{label:'畅心',data:[50,60,70,180,190]},{label:'海鲜',data:[100,200,300,400,500]},{type:'line',fill:false,label:'吹水',borderColor:'gold',data:[100,400,200,400,700]}]},options:{legend:{position: 'bottom'},title:{display:true,text:'龙王吹牛逼记录'}}}1分钟60次生成限制...
参考文档:https://www.chartjs.org/docs/latest/charts/
每一个元素都有精细化控制,并且可以调用JS自定义函数做事件回调操作(鼠标操作、悬停显示、动画扩展等)
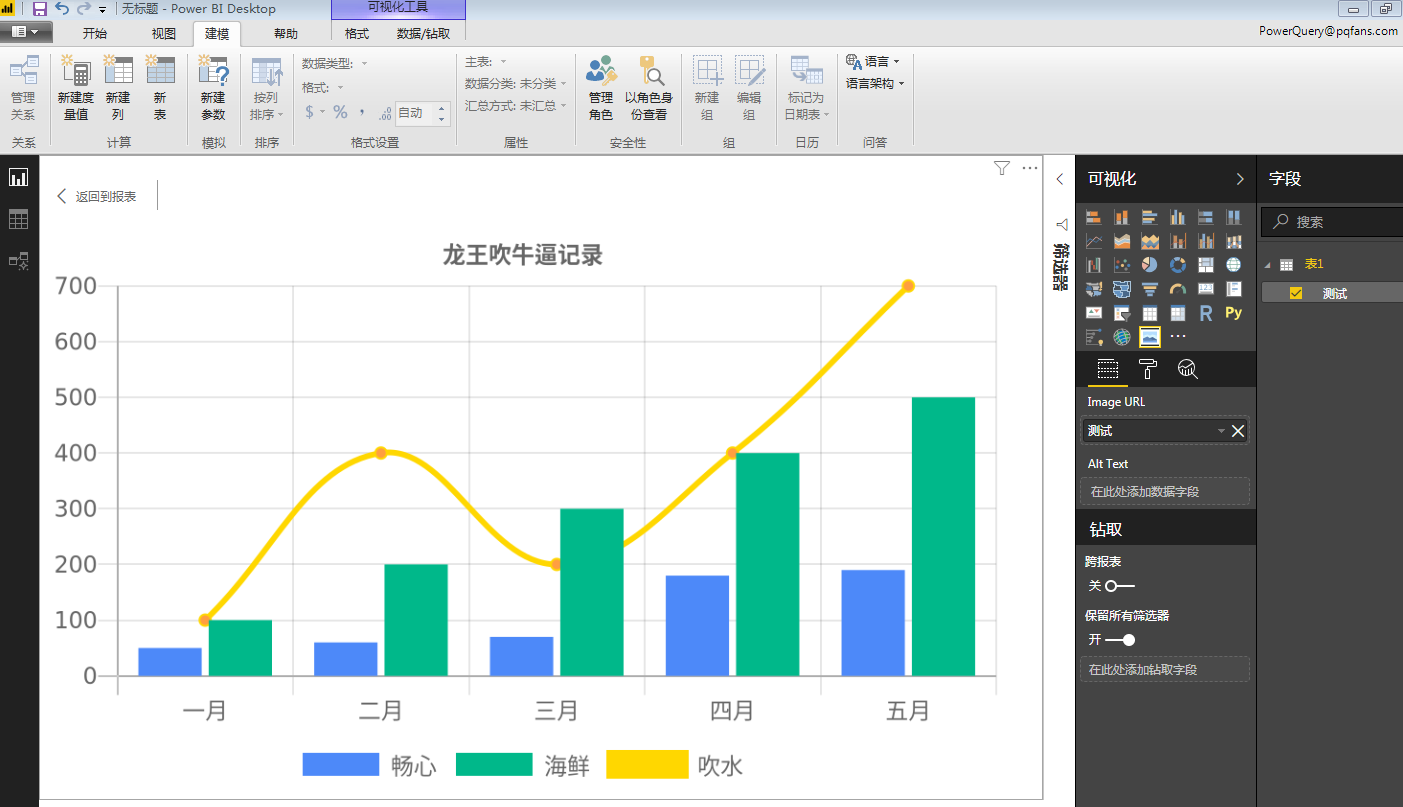
这种方式我们可以实现拼接网址的方式生成图表,
在Power BI中将网址设置为图片url格式后即可直接加载在报表中
针对网址字符数限制,可以改用新建接口Post方式传递参数
https://quickchart.io/chart/create
post请求:
{"chart": {"type": "bar", "data": {"labels": ["吹水", "扯淡"], "datasets": [{"label": "技能得分", "data": [1, 2]}]}}}提交请求后返回的json数据中有生成的图表网址PQ深化一下即可!
道高一尺 魔高一丈
https://pbihub.cn/users/44
自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)