数据可视化的 15 项原则
本文翻译自Andrew W.Pearson的文章—《The 15 Principles of Data Visualization》来源:Medium 据故事作家Cole Nussbaumer Knaflic曾说:“世界上所有的信息都唾手可得,但这并没有让沟通变得更容易:反而让沟通变得更困难。”她说得没错。我们今天面临的数据问题不是缺乏数据,恰恰相反--是如何使用正在获取的大量数据。
数据可视化的核心是一种工具,用于将数据转化为可操作的智能,讲述公司的数据故事。它可以是数字营销客户旅程的数据、捕捉产品缺陷的生产线数据、跟踪产品从生产到最终销售的供应链运营数据、帮助酒店以尽可能高的价格出售客房的价格优化数据,或用于其他千百种商业方式的数据。
商业智能(BI)设计人员可以通过询问想要用数据讲述什么样的故事以及想要向受众传达什么样的信息,来为他们的数据可视化计划选择合适的数据可视化工具。
了解仪表盘的最终受众将有助于设计师为受众选择合适的数据可视化类型。设计师应始终设身处地为用户着想。对角落办公室里的高管来说很好的设计,对一线员工来说就不适用了。
眼见为实
人眼以视觉方式感知信息,而不是以数据块的形式感知信息。与电脑不同,人眼感知信息的自然倾向会受到摆布--层次结构是根据内容在版面中的呈现方式进行排序的。层次结构受以下因素影响:
1.尺寸
2.颜色
3.对比色
4.对齐
5.重复
6.元素的位置和距离
7.留白
8.风格和纹理
较大的元素,无论是字体、图表还是图像,都会吸引更多的注意力,尤其是与较小的元素形成对比时。就像在大自然中一样,鲜艳的颜色会引人注目,而单调的颜色则容易被忽视。
在创建仪表板时,我们应该牢记一套支撑感知的色彩理论。强烈对比的颜色比轻微对比的颜色更能吸引眼球。如果使用得当,对比可以揭示设计中什么是重要的。套用乔治·奥威尔的话,一切都是相对的,但有些事情比其他事情更相对。
对于高管来说,最令人困惑的事情莫过于试图从混乱的仪表盘中了解公司的数据。当仪表盘设计原则成为结构化流程的一部分时,它们就会发挥最大功效。以仪表盘为中心的图表和可视化分为四个主要类别--关系、分布、构成和比较。现代仪表盘简约而干净;扁平化设计是当今的趋势。对齐可以有所帮助。它能从混乱中创造秩序,从困惑中获得见解。
设计元素之间的距离也能揭示它们之间的关系,以及各个元素在仪表盘整体中的配合情况。
15项设计原则
以下指导原则应能帮助设计人员创建功能强大的仪表盘,这些仪表盘能传达意义、提供良好的数据上下文,并以最佳方式讲述数据故事。
以终为始
“有效沟通从倾听开始” - Robert Gately
在创建任何设计元素之前,请考虑最终目标。仪表盘的受众是谁?要展示的最重要元素是什么?需要展示哪些数据?哪些数据可以排除在外?哪些图表最能展现数据?这些都必须在可视化开发工作开始前确定下来。
要制作成功的仪表盘,设计者必须设身处地地为最终浏览者着想,牢记数据的上下文以及访问仪表盘的设备。仪表盘是在旅途中还是在办公室电脑上查看?是由一名高管查看,还是向众多受众展示?
如今,响应式仪表盘适用于所有类型的屏幕,包括智能手机、个人电脑或平板电脑。如果仪表盘要在演示文稿中显示或打印出来供用户带走,开发人员必须确保所有关键信息都包含在一个页面中。
2.推崇数据
“糟糕的样本准备导致糟糕的数据"。- George Fuechsel
在小说《斯佳丽的研究》中,世界上最著名的侦探夏洛克-福尔摩斯警告说:"在没有数据之前就进行理论研究是一个大错。这句话既适用于本世纪,也适用于上世纪。对许多企业来说,分析革命已被证明是非常成功的,它依靠数据运行。首先获取数据固然重要,但确保数据得到清理、验证和标准化也势在必行。
garbage in,garbage out一词是 IBM 程序员 George Fuechsel 在 20 世纪 60 年代创造的,用来描述计算机不可知论的事实,即它们处理给定的东西。简单地说,输出质量由输入质量决定;如果想要高质量的输出,就需要高质量的输入。推崇数据。将其视为宝贵的资源。
3.避免杂乱无章
“从错综复杂中发现简洁”-Albert Einstein
仪表板的空间有限,这通常意味着一刀切并不是一种有用的实践理念。当设计师知道他们的目标受众是谁时,设计、kpi、图像和图表可以很容易地定制,以显示每个特定受众的相关信息。如果信息可以在多个页面上传播,就不应该挤在一页纸上。
设计师应该把他们的受众视为一群有不同需求的个体——销售经理不需要看到与市场分析师相同的信息,所以不要给他看。
但是,如果设计者坚持要把每个数据点都塞进一个仪表盘,那么就应该使用选项卡把信息分成不同的主题或科目,让用户更容易找到信息并在信息之间切换。例如,设计者可以将营销仪表盘分成几个部分,分别指向公司网站的不同部分,如产品页面、博客、如何使用页面等。
最好的办法是为每个职位创建一个仪表盘。这听起来似乎很费事,但却比在一个仪表盘中把每个用户可能需要的每项数据都塞进去要容易得多。当每个角色都有自己的仪表盘时,对筛选器、选项卡、选择器和大量下拉菜单的需求就会和管理一样降到最低。重要的相关信息也更容易找到。

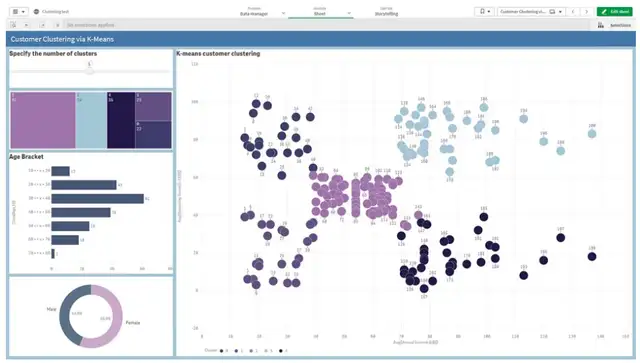
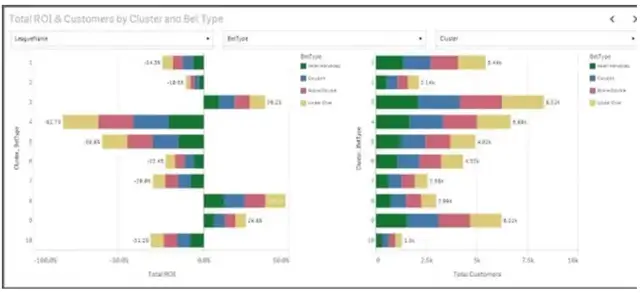
显示K-means聚类模型的Qlik仪表板。
- 选择相关的关键绩效指标
要真正有效地设计仪表盘,选择正确的关键绩效指标 (KPI) 至关重要。关键绩效指标有助于确定仪表盘的方向,因为这些指标直观地反映了企业运营的相关见解。
一旦确定了仪表盘的最终目标并选定了目标受众,选择仪表盘中的最佳关键绩效指标就会变得非常简单。
- 提供上下文
“对我来说,语境是关键--从语境中才能理解一切。”--Kenneth Noland
如果不提供上下文,就不可能知道公司的数据是好是坏、是正常还是非典型。没有比较值,仪表盘上的数字对用户来说毫无意义。更重要的是,用户不知道是否需要因此采取任何行动。
设计师应始终努力为数字提供上下文。如果没有上下文,一些在某些人看来非常明显的数字可能会让另一些人感到困惑。
所有坐标轴都应命名。所有图表都应加上标题。还应包括最常见的比较值。
页面布局中的内容应遵循特定的层次结构。标题位于正文之上。菜单放在屏幕的顶部、底部、左侧或右侧(或任意组合)。优先级最高的内容应首先出现在任何页面上,然后其他内容按优先级从高到低依次出现。
- 保持简单
“简约就是极致的精致”--leonardo da Vinci
尽管达芬奇因其复杂的设计而闻名于世,但他的作品也以优雅和简洁而著称。对达芬奇来说,简洁是精致的终极形式。功能超越了形式。既美观又实用的设计才是最好的设计。他孜孜不倦地努力实现这种平衡,这一点在他的作品中清晰可见。
当然,没有一个仪表盘开发人员的作品能达到达-芬奇的艺术高度,但他们也不必如此。这不是艺术,而是商业。没有哪个商业智能仪表盘会在短期内占据卢浮宫的墙壁。不过,在构建仪表盘时,开发人员应力求以清晰易懂的方式展示数据,从而最好地揭示业务数据。
如果图表看起来过于复杂,用户可能会感到困惑。仪表盘上显示的数据分析应清晰明了,并提供附加价值。例如,用户不需要自己进行任何计算就能获得所需的信息。所需的一切都应在仪表盘图表和/或下拉菜单中清晰显示。
始终牢记用户需要哪些数据。哪些信息有助于更好地说明用户当前的情况?如果仪表盘包含两个相对值,是否可以添加一个显示增减的比率来说明差异?通常情况下,用户喜欢将最近一个季度的数据与上一季度的数据进行比较,因此提供上一季度的销售数据或上一季度的留存率会非常有助于用户了解业务是在扩张还是在收缩。
7.谨慎地选择版式
“设计是智慧的体现”--Alina Wheeler
仪表盘设计的最佳实践涉及的不仅仅是好的指标和经过深思熟虑的图表。设计流程的第二步是在仪表盘中放置图表。一个条理清晰的仪表盘所展示的信息很容易被受众消化。糟糕的布局会迫使用户在掌握仪表盘的重点之前进行更多思考。没有人喜欢在混乱的图表、数字、图像和比率中寻找数据。
一般规则是,关键信息应首先显示在屏幕顶部的左上角。这一规则背后有一定的科学道理--大多数文化在阅读书面语言时都是从左至右、从上到下的。由于人们会凭直觉先看页面的左上角,因此关键信息就应该放在那里。
仪表盘设计者应利用用户的期望。例如,先放置内容,然后再放置侧边栏,为读者创造优先级。登录按钮通常位于页面右上角,因此应将其放在那里。不要强迫用户细看页面。用户不会喜欢的,而且他们会把寻找新登录按钮所花费的时间记在你的头上。"加拿大小说家Robertson Davies说过:“眼睛只看到头脑准备理解的东西”。
仪表盘布局应从大局出发。只要粗略地扫一眼,就能看到主要趋势。有了初步的了解后,设计者就可以着手绘制更详细的图表,这些图表应按主题分组,并将可比较的指标放在旁边,以便于进行对比。
8.少即是多
“少即是多。”--Robert Browning
设计师应学会少用装饰。包豪斯 "少即是多 "的理念,即简洁明了的设计才是好设计,是开发人员应该遵循的座右铭。框架、背景、特效和网格线可能是不错的选择,但它们的使用需要有充分的理由。当然,桑基图看起来很酷,但如果可以通过更简单的堆叠图表来显示数据,那会是更好的选择。风格并不总是胜过实质。
设计人员还应注意标签和图例。应特别注意字体大小和仪表盘的颜色。字体要足够大,以便于阅读,但也不能让图表显得过于冗长。也不要把空间浪费在无用的装饰上。除非绝对有必要,否则尽量少用漂亮的图片。
如果要披露顾客信息,那么顾客的照片可能对前线员工有用,但后台员工可能不需要看到顾客的脸。如果有的话,这对他们来说可能是冗余的信息。
9.谨慎使用颜色
“色彩是一种直击灵魂的力量。”--Wassily Kandinsky
色彩影响情感,这是毋庸置疑的。看过《做正确的事》的人可能都会告诉你,斯派克李大胆、明亮、饱和的色彩让该片的戏剧性更上一层楼。毫无疑问,色彩运用是仪表盘设计中最重要的元素之一。
设计师通常可以选择反映公司形象的颜色(相同的颜色、徽标、字体等),也可以选择完全不同的颜色。在这里,一致性是非常重要的。使用有限的调色板通常比疯狂地使用万花筒般的色彩要好。
设计师应该选择两到三种颜色,并尝试使用渐变色。少用高饱和度的颜色。强烈的色彩可以吸引用户注意屏幕上的某个数据或某个部分,但如果仪表盘只包含高饱和度的色彩,用户可能会感到不知所措。在最坏的情况下,他们可能会迷失方向。他们不知道该把注意力集中在哪里。
数据可视化最佳实践还强调颜色选择的一致性。设计师应该在一系列图表中使用相同的颜色来匹配项目。这样可以最大限度地减少理解仪表盘所需的脑力劳动,使其更加易懂。此外,希望按顺序或组别显示项目的设计人员应选择互补色。
如果存在类别关系,设计师应该为所有项目使用相同的颜色,渐变饱和度以便于识别。例如,在热图上,更深的绿色可能意味着更大的利润,而更深的红色则意味着更大的损失。
一般来说,观众只需要注意到,高强度的颜色象征着特定质量、项目或元素的可变显示,这比必须记住多组随机、无意义的颜色要容易得多。与往常一样,创建一个用户可以快速浏览的仪表板是主要目标。
关于颜色的最后一个建议:在使用交通信号灯颜色时要注意。对于大多数人来说,红色意味着停止或具有负面含义,而绿色则代表好或具有正面含义。在设计仪表盘时,这种区分可能会非常有用,但前提是必须将颜色用于理解颜色含义的受众。然而,颜色是相对的;西方受众认为绿色是好的,而中国受众则认为红色是好的。美元是绿色的,而人民币是红色的,因此这些颜色已经与各自股市的涨跌联系在一起。在纽约证券交易所,绿色代表股票上涨,而在中国深圳证券交易所,绿色代表股票下跌。
无论选择什么颜色,都要谨慎对待。正如奥斯卡王尔德所说:“仅仅是色彩,不受意义的影响,不与特定的形式联系在一起,就能以一千种不同的方式与灵魂对话。”虽然我们的眼睛是心灵的窗户,但打动人心的是色彩。
- 实时&适时
“实时性是一种新的商业货币”--Steve Rubel
在仪表盘上添加实时数据是一个诱人的提议。谁不想在做出重要业务决策时随时掌握最新信息呢?但这些数据往往需要付出高昂的实施和维护成本。实时数据馈送可能超过其价值,而且还会造成混乱。
在某些情况下,显示过于详细的信息可能会分散注意力。除非企业正在跟踪实时结果,否则大多数仪表盘都不需要持续更新。大多数项目管理仪表盘只需定期更新(每周、每天或每小时),因为需要在幕后进行大量的 ETL 工作,以保持更新的数据源不断刷新和可用。
对于社交数据来说,实时流式传输可能非常有用。然而,即使是这种数据,短期的峰值可能看起来很有趣,但从更大的角度来看往往并不重要。对公司来说,获得实时数据源可能是件好事,但从这种系统中收集到的信息应该谨慎对待。

选对图表即是成功的一半
11.图表决定仪表板的成败
选择正确的数据可视化图表类型至关重要。在一种图表上清晰显示的信息,在另一种图表上可能会丢失或模糊不清。重要的是要了解你想传达哪类信息,然后选择适合这项任务的数据可视化工具或图表。
仪表板的四种主要类型:
战略:仪表盘侧重于通过分析和基准化各种关键趋势信息来监控公司的长期战略。
操作型:用于监控、测量和管理流程的 BI 工具,时间范围较短或较短。
分析型:这些仪表盘包含大量的综合数据流,分析人员可以深入研究并提取有助于运营的见解。
战术型:这些信息丰富的仪表盘最适合中层管理人员使用,有助于根据多个部门的趋势、优势和劣势制定增长战略。
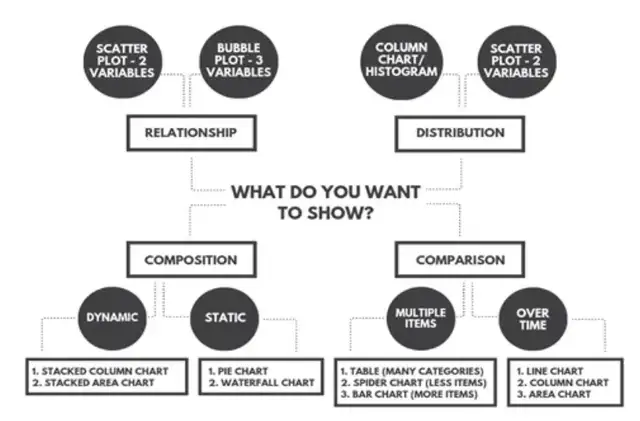
每个仪表盘都应针对一组特定的用户而设计,其具体目标是协助用户进行业务决策。在选择正确类型的可视化策略或业务目标时,提出正确的问题至关重要。可在仪表盘中使用的四种类别是:
关系
分布
构成
数据比较

基础图表类别和可供选择的图表类型
图表类别
折线图将信息显示为一系列被称为标记的数据点,这些数据点由直线段连接。折线图是许多领域常用的一种基本图表类型,非常适合显示连续变化的模式。它们清晰、紧凑、精确,对大多数人来说都很常见,因此一目了然。

条形图用矩形条来表示分类数据,其高度和长度与所代表的数值成正比。条形图可以垂直或水平绘制。如果要快速比较同一类别中的项目,例如按国家分列的页面浏览量,条形图很有帮助。这些图表简单易懂、清晰紧凑。

堆叠柱状图是一种基本的图表类型,允许在一段时间内或跨类别进行部分到整体的比较。在堆叠柱状图中,数据序列在垂直列中堆叠在一起。堆叠柱状图可以显示随时间的变化,因为比较总列长度很简单。

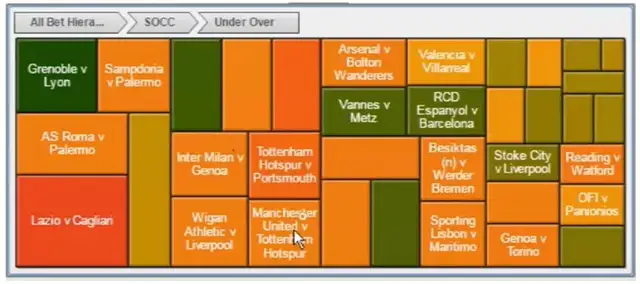
将体育博彩的客户群划分为10个独特的ROI细分后。柱状图被分成了四种不同类型的投注客户。
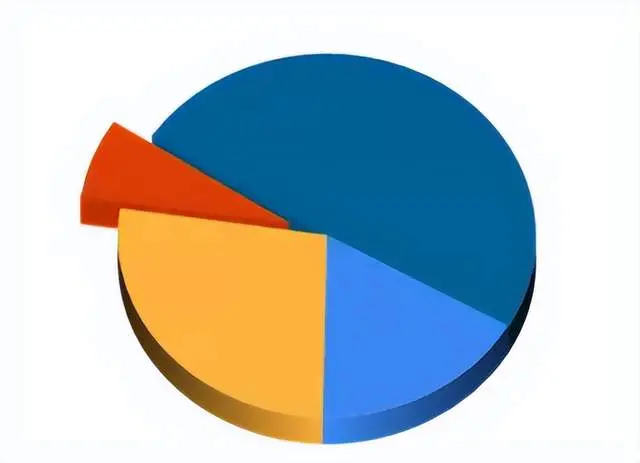
饼图的精确度较低,因为用户通常很难准确评估饼片的大小。虽然这种图表可以立即扫描,用户也会立即注意到最大的切片,但当切片太小时,就会出现可扩展性问题。通常情况下,饼片会变得非常小,很难与其他饼片区分开来。

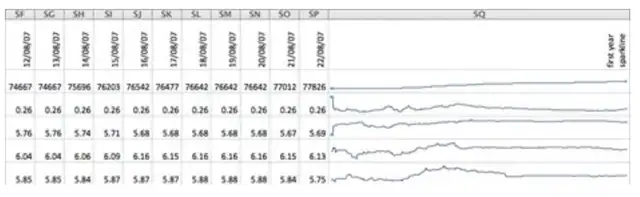
迷你图是工作表单元格中的一个小图表,可直观地显示数据。迷你图可以显示一系列数值的趋势。它们还可以突出显示最大值和最小值。

迷你图通常没有刻度,这意味着单个值很难区分。当需要显示大量指标和趋势时,它们就能很好地发挥作用。它们还可以快速扫描,非常小巧。
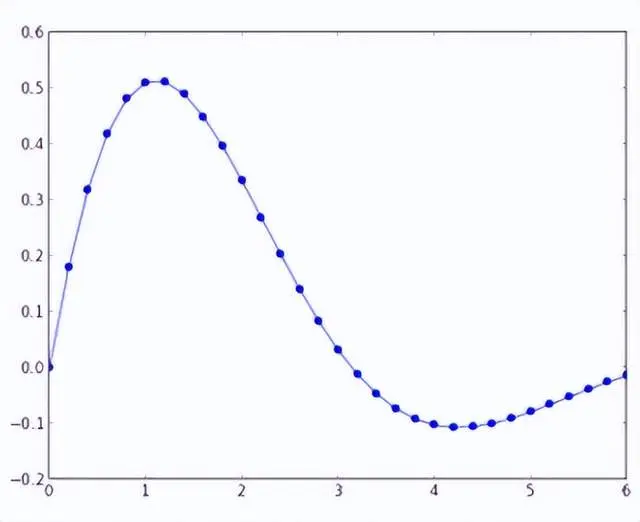
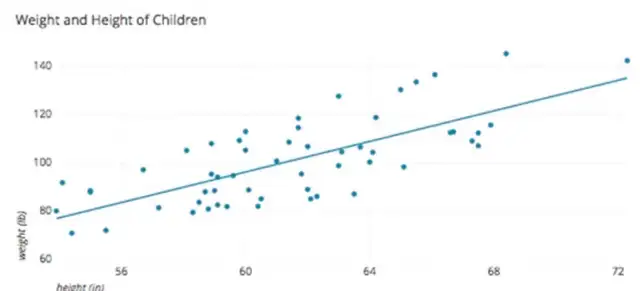
散点图是一种二维数据可视化图示,它使用点来表示两个不同变量的值--一个沿 x 轴绘制,另一个沿 y 轴绘制。

散点图用于显示两个变量之间的关系。它们有时也被称为相关图,因为它们显示了两个变量之间的相关性。
散点图有时难以解读。由于两个定量指标之间的关系可能不经常变化,因此它们可能缺乏精确性和清晰度。不过,它们仍可用于向知识渊博的用户进行互动演示。
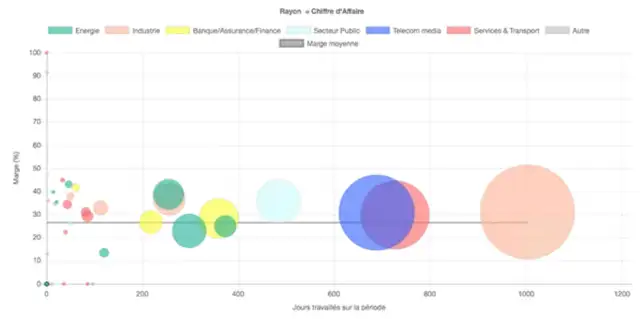
气泡图是散点图的一种变体,用气泡代替数据点,并用气泡的大小表示数据的另一个维度。与散点图一样,气泡图不使用类别轴--水平轴和垂直轴都是数值轴。
由于气泡图需要耗费大量脑力才能可视化和理解,因此应尽量少用。由于缺乏精确性和清晰度,气泡图并不常用,这意味着用户对气泡图并不熟悉。

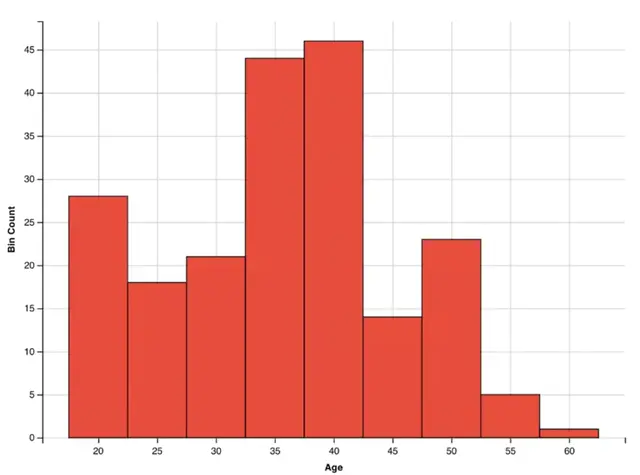
直方图是一种图形,用于表示一个变量的几个数据点的频率分布。它近似表示数值数据的分布。直方图有时会与条形图混淆,但条形图绘制的是分类变量,而直方图表示的是数据范围的分段。

一些设计者建议条形图在矩形之间留出空隙,以明确区分。直方图显示变量的分布,而条形图则用于比较变量。
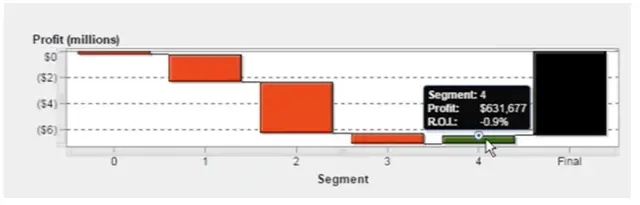
瀑布图是一种数据可视化形式,有助于揭示连续引入正值或负值的累积效果。它是条形图的一种特殊类型,能揭示两点之间某数值净变化背后的故事。这些中间值可以是基于时间的,也可以是基于类别的。瀑布图是显示两个时间段之间收入和/或利润变化的最佳图表。

瀑布图可以揭示净值是如何随着时间的推移或实际与预算金额之间的损益而得出的。瀑布图不仅适用于财务领域,其非商业应用还包括跟踪人口和法律活动随时间的变化。
热图是数据矩阵的可视化,其中的值用颜色表示。它是一种二维数据可视化技术,用颜色表示数据集中各个值的大小。热图用于以二维方式显示数据,是一种彩色地图,通过使用色调、饱和度或亮度来描绘不同的特征,从而产生色彩变化。
热图可以将复杂的数字数据简化为一目了然的可视化数据。通过在行和列中放置变量,以及在表格中给单元格着色,热图对交叉检验多元数据非常有用。

热图的主要目的是更好地可视化数据集中的地点/事件数量,并帮助引导浏览者选择最重要的区域。
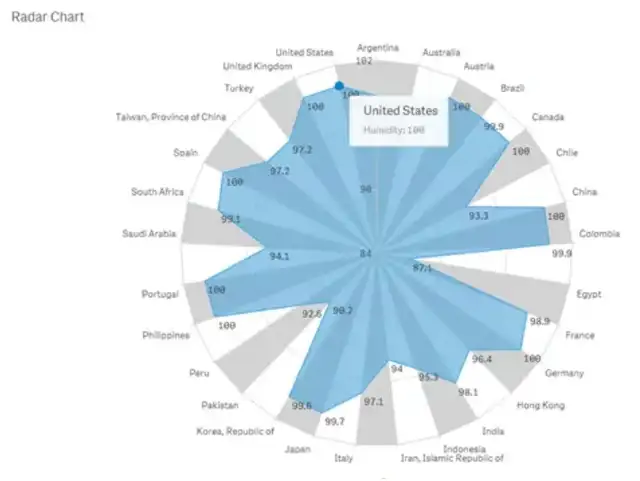
雷达图又称蜘蛛图、网状图或极坐标图,是一种在二维平面上显示多元数据的数据可视化类型。下图所示的雷达图显示了 29 个不同国家的气温。由于涉及到许多不同国家的气温,这可能是最清晰的图表,可以用来显示较大的国家偏差。

12.一致性是关键
保持一致。各关键绩效指标、工具和衡量标准的数据标签和格式应保持一致。如果关键绩效指标的格式和/或标签不一致,用户就会感到困惑,数据分析就会减慢,出错的几率也会增加。
广告主管们遵循 "七次营销法则",即潜在客户在采取行动购买产品或服务之前,至少需要 "听到 "七次广告信息。重复是关键。重复有效。重复就是一致性。它能让消费者记住产品,同时还可能重申产品(或服务)的重要性。
13.交互
用户应能深入了解他们感兴趣的重要业务指标,因此设计人员应在其中加入弹窗、筛选器和时间间隔小工具。与强迫用户浏览大量数字信息相比,下钻功能可以放大所需的数据,同时在其他时间不显示这些数据。
点击筛选选项可帮助用户分析数据,使他们能够利用仪表盘图表和图形的尺寸作为临时筛选值。用户只需点击感兴趣的特定区域,就能将数据应用到整个仪表盘。
时间间隔小工具允许用户查看一段时间内的数据。用户可以增强各种图表上的时间刻度,轻松查看跨天、周、月甚至年的数据。有些商业智能平台甚至允许用户将此功能制成动画,以显示随时间发生的变化。
14.利润翻倍
Brian Benjamin Sotomayor曾说:“平衡是关键,没有平衡就会有冲突,就会有积极与消极的斗争。”虽然这句话听起来更像是生活方式大师说的话,但对仪表盘设计师来说也是很好的建议。仪表盘需要内容平衡,这样它们所显示的信息才容易消化。
留白(也称为负空间)是指仪表盘设计中元素之间的空白区域。它可以将注意力吸引到屏幕的某些区域。就像作曲家在作曲时利用静音来操纵听众的情绪一样,设计师也可以利用留白来减轻用户的视觉负担。
设计师应始终将仪表盘主要元素周围的空白加倍,以确保每个元素都有均衡的留白区域,从而使信息更容易被吸收。虽然空间在视觉构成中起着举足轻重的作用,但大多数仪表盘用户都不知道设计者花费了多少时间和精力来创建平衡的仪表盘,使数据指标、统计数字和见解易于访问和理解。
15.不断发展
设计仪表盘时,征求反馈意见至关重要。通过定期征求用户意见并向他们提出正确的问题,设计人员就能改进仪表盘的外观和感觉。
数字世界是不断发展的。变化是永恒的。有效的仪表盘设计原则,就像网站设计原则以及其他任何设计原则一样,是由改进、提高和不断微调设计工作的意愿决定的。
结论
美国科学促进会研究员兼 ACM 研究员 Ben Shneiderman 说:“可视化的目的是洞察,而非图像。”在制作仪表盘时,我们应牢记这一点。数据洞察力是最终目标
数据可视化工具的核心是将数据转化为可操作的智能。在创建任何设计元素之前,设计人员应牢记最终目标。他们应始终设身处地地为最终用户着想,牢记数据的所有上下文以及仪表盘最终将在何处展现。
坚持文中提出的 15 项原则,可以确保设计人员创建的仪表盘能提供公司关键绩效指标以及其他重要业务指标和数据点的综合视图。这些仪表盘甚至可以揭示公司数据中的秘密,而这些秘密在其他情况下是不可能发现的。
我们生活在一个数据丰富的世界,在这个世界里,可操作的智能正在成为一把双刃剑。拥抱数据的公司会变得越来越富有;而没有充分利用数据的公司则开始发现,他们的业务正在周围迅速发生变化,并威胁到他们的业务基础。
如今,很多公司因为没有利用内部数据而损失惨重。根据Vanson Bourne的一项研究,由于未开发的数据,总收入损失了520万美元。正如市场营销和客户体验专家Jay Baer所说:“我们被数据包围着,但却缺乏洞察。”但这并不一定是事实。公司没有理由不遵守原则,利用这15条原则,可以充分利用他们无价的数据。
如果您想深入学习微软Power BI,欢迎登录网易云课堂试听学习我们的“从Excel到Power BI数据分析可视化”系列课程。或者关注我们的公众号(PowerPivot工坊)后猛戳”在线学习”。
长按下方二维码关注“Power Pivot工坊”获取更多微软Power BI、PowerPivot相关文章、资讯,欢迎小伙伴儿们转发分享~
Power Pivot工坊
自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)




