在 Power BI 中实现弹窗效果
近来我的朋友小聪跟我抱怨:“Power BI可视化不太行,连弹窗效果都做不出来。“顺带吹嘘了一下自己的可视化效果如何如何,这么说小白我可就不服气了,当场就做了一个弹窗效果,给了他一记响亮的耳光。

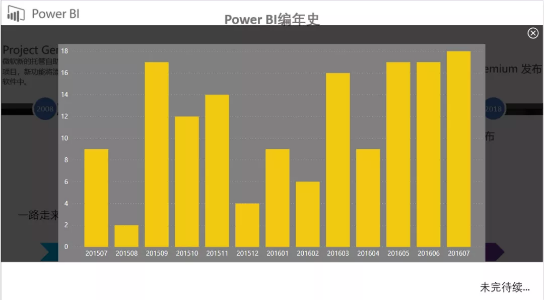
先给大家看下最终的效果:
有兴趣的同学可以继续往下看,学学操作,没兴趣的可以出门左转,应该还赶得上二路汽车。
接下来我们进入紧张刺激的教学环节。
一、准备工作
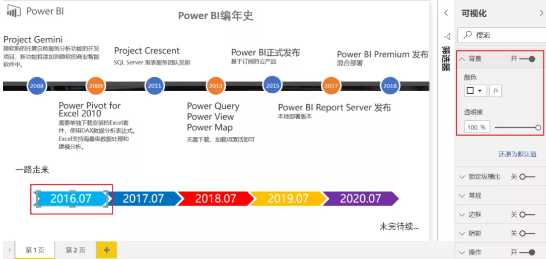
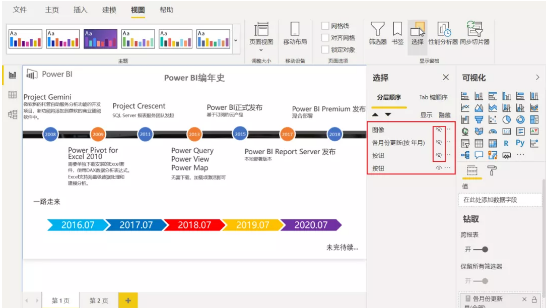
制作出一版Power BI基础效果,为后面的操作做准备。
二、实际操作
第一步,以图中红色标记2016.07这部分为例,首先在需要增加弹窗的地方添加一个空白按钮,这里只留下背景功能和操作功能,将背景的透明度设置为100%,也就是完全透明的状态。
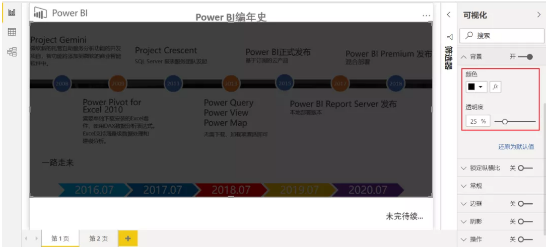
第二步,再添加一个空白按钮,这个空白按钮起一个虚化背景的作用,主要通过调节透明度来实现。这里我选择了一个黑色的背景色,并且把透明度调为25%,大致是这样一个效果,如果只是这样看可能不太明显,我们继续操作。

第三步,叠加需要的可视化对象,这里我放一个柱形图上去,效果是这样的,这样看起来效果就比较明显了,最后再给这个弹窗添加一个关闭的按钮,用来完善这个弹窗效果的功能,这里我从网上下载了一个icon图标并以图片的形式插入报表来完成。

主要的操作已经完成,接下来需要对这些可视化对象进行一些调整。
三、细节调整
第一步,首先需要让这些可视化控件有层次感,这部分需要通过调整图层来实现,我选中每一个控件都会有一个格式功能,这里我们需要把柱形图和右上角的关闭按钮放到最上层,把黑色透明度25%的空白按钮放到第二层,在下面就是我们的基础可视化效果。

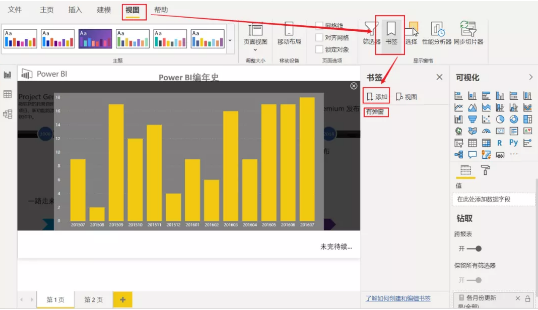
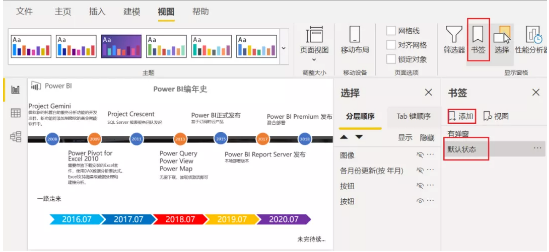
第二步,通过书签和选择窗格把弹窗的效果表现出来,在当前页面我们设置一个书签,随便起个名字,就叫它“有弹窗”吧。

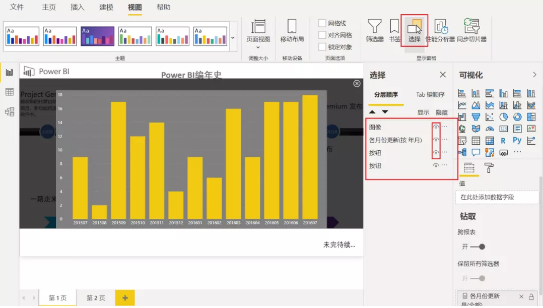
第三步,把黑色透明度25%的按钮、柱形图、关闭按钮这三部分通过选择窗格隐藏掉,点击视图下面的选择窗格,会看到我们这张页面上所有的可视化对象,找到我们需要隐藏的部分,点击后面的眼睛图标即可把这部分隐藏掉

隐藏之后就看不到这些内容了,只能看到我们基础的可视化部分。

最后我们再加一个书签,记录一下我们当前的状态(基础可视化部分),姑且叫它“默认状态”。
最后我们需要对2016.07这个按钮添加操作“跳转至有弹窗书签”,并对关闭图标添加”跳转至默认状态书签”操作,这样我们的弹窗效果就完成了。
本期的内容就是这些,小伙伴们下期再会!
-
PowerPivot工坊原创文章,转载请注明出处!
如果您想深入学习微软Power BI,欢迎登录网易云课堂试听学习我们的“从Excel到Power BI数据分析可视化”系列课程。或者关注我们的公众号(PowerPivot工坊)后猛戳”在线学习”。

Power Pivot工坊
自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)


