DAX 驱动可视化——使用 DAX 自定义 KPI 图
各位小伙伴好~
日常工作中,我们都在拖拽设计可视化报表,但是由于拖拽本身的限制,设计者们并没有办法完全控制报告的展现。
微软为我们提供了一种更加灵活的方式--使用DAX控制可视化。
今天我们就来分享一个案例--通过DAX自定义KPI图。
先来看下效果图:
当我们在右侧切片器中选择某一年份月份后,卡片图中对应显示当月的销售额。
用去年当期销售额进行对比,如增长卡片中的圆点(饼形图变小后的效果)显示为蓝色,下降显示为粉红色。
如何实现这样的效果呢,接下来和我一起动手操作吧。
Step1:度量值准备
Sales Amount = SUMX ( Sales, Sales[Quantity] * Sales[Net Price] )--当期销售额
Sales Amount PY = CALCULATE( [Sales Amount] , DATEADD( 'Date'[Date] , -1 , YEAR ) ) --去年当期销售额
ColorBlue = IF( [Sales Amount] >= [Sales Amount PY] , 1 , 0 )--如增长,饼形图占比为100%
ColorRed = IF( [Sales Amount] < [Sales Amount PY] , 1 , 0 )--如下降,饼形图占比为100%
Step2:作图
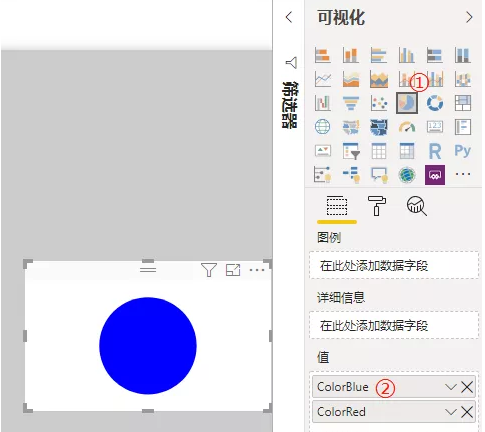
在画布中拖出一个饼形图,然后把第一步中的两个度量值(ColorBlue/ColorRed)拖拽至值中。如下图示:

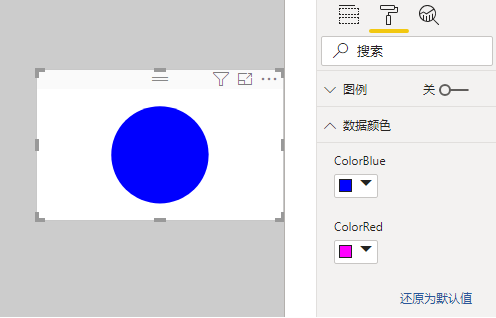
Step3:配色美化
打开工具选项卡下的数据颜色设置,选择对应的颜色。调整饼形图的大小并置于卡片图的上层,就形成了最终的效果图啦。

这个案例度量值并不困难,但作图的思路很巧妙,小伙伴们可以借鉴一下。
后续我们还会推出其他DAX驱动可视化的案例,敬请期待吧!
-
PowerPivot工坊原创文章,转载请注明出处!
如果您想深入学习微软Power BI,欢迎登录网易云课堂试听学习我们的“从Excel到Power BI数据分析可视化”系列课程。或者关注我们的公众号(PowerPivot工坊)后猛戳”在线学习”。

长按下方二维码关注“Power Pivot工坊”获取更多微软Power BI、PowerPivot相关文章、资讯,欢迎小伙伴儿们转发分享~
Power Pivot工坊
自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)



